On a recent project we had a requirement to let users easily include social media such as YouTube videos, and Instagram posts in their content. We choose to follow the WordPress-embed style functionality where simply including a link to the social media in the post would embed it using oEmbed discovery.
oEmbed allows a service (such as YouTube, or Instagram) to be queried in a standard way, and to return markup representing the resource. Embedding a YouTube video this way does what you’d expect – an embed of the video. Embedding Instagram embeds the image in an Instagram frame.

Before…

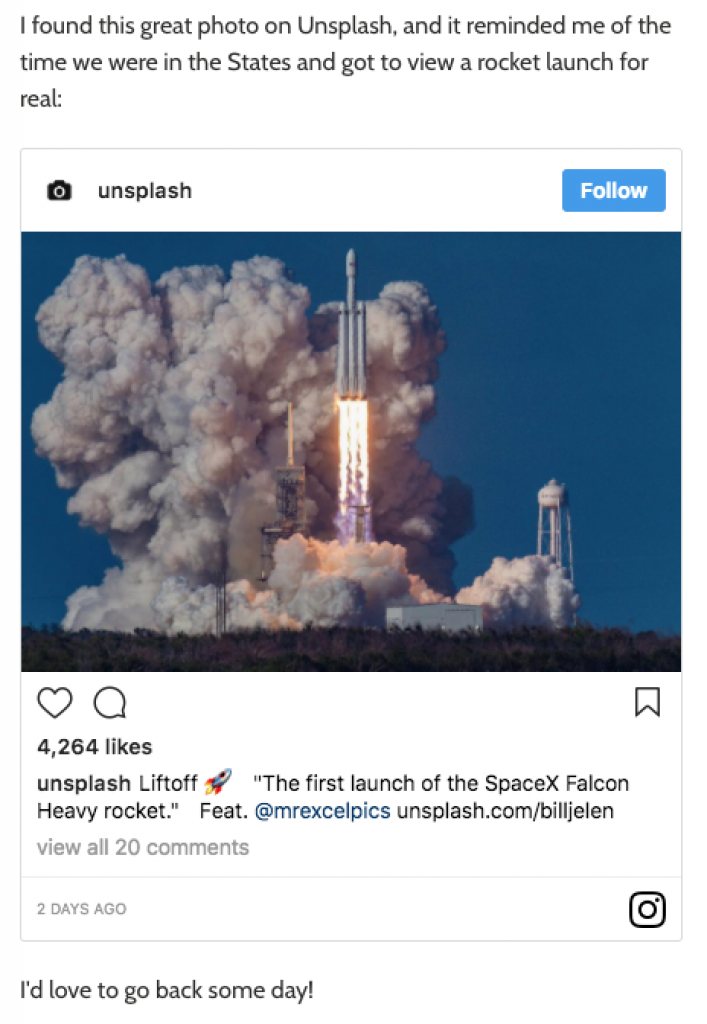
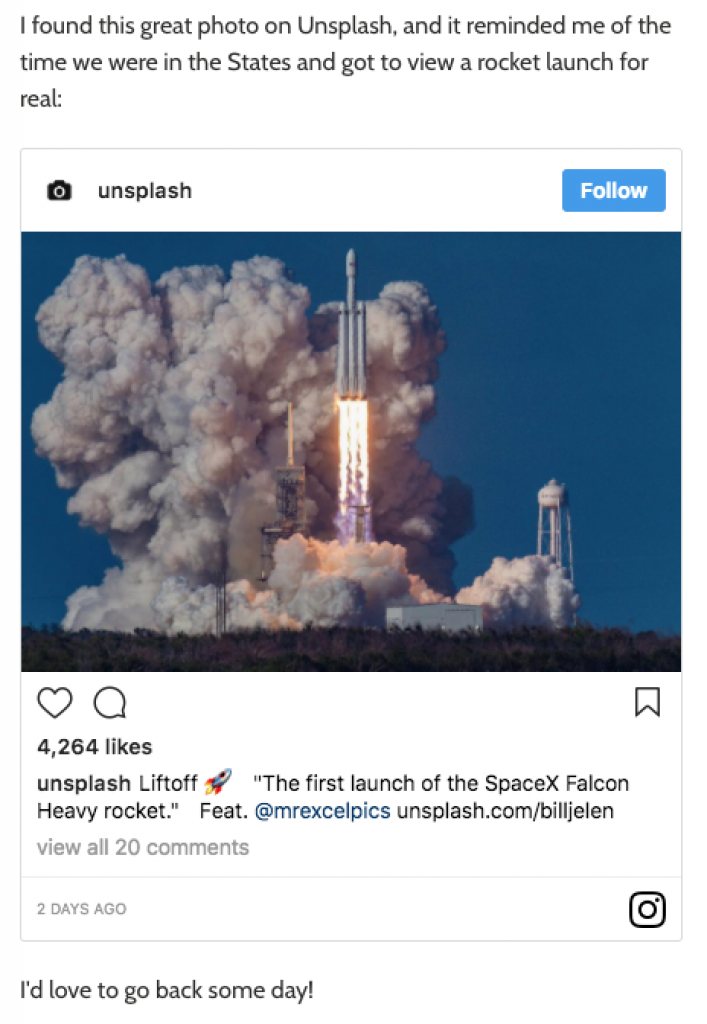
After…
In WordPress, all of this happens without the content author having to do anything complex – just paste in the URL of the content they want to embed into their post, and WordPress does the rest. We wanted to reproduce those features, and ease of use in our project, which isn’t WordPress, but based on the Laravel framework.
There are however plenty of libraries that you can use to do the heavy lifting – particularly embed/embed:
Get info from any web service or page
https://github.com/php-embed/Embed
319 forks.
2,126 stars.
70 open issues.
Recent commits:
- Merge pull request #565 from uzulla/remove-closed-servicesRemove support for discontinued services (chirb.it and sassmeister.com), GitHub
- Remove sassmeister.com support due to service closureThe sassmeister.com Sass playground service is no longer accessible (DNS resolution failure). This commit removes the adapter, related code, and test files.Changes:- Remove Sassmeister adapter from ExtractorFactory- Delete Sassmeister adapter directory (Extractor and Code detector)- Remove testSassmeister() from PagesTest- Delete cached responses and test fixtures? Generated with [Claude Code](https://claude.com/claude-code)Co-Authored-By: Claude <noreply@anthropic.com>, uzulla
- Remove chirb.it support due to service closureThe chirb.it audio sharing service is no longer accessible (connection failure). This commit removes all related code and test files.Changes:- Remove chirb.it from oEmbed providers list- Remove test case from PagesTest- Delete cached responses and test fixtures? Generated with [Claude Code](https://claude.com/claude-code)Co-Authored-By: Claude <noreply@anthropic.com>, uzulla
- Update README.md, GitHub
- Merge pull request #563 from sasezaki/genericsrefactor: add PHPStan generic type annotations and simplify detector implementationsEnhance type safety with PHPStan generics and refactor detectorsThis merge introduces generic type annotations using @extends and @template-extends across all Extractor and Detector classes in adapters (Archive, Gist, ImageShack, Twitter, Wikipedia, Facebook, Github, Flickr, etc.). It also removes redundant intermediate variables in detectors by directly accessing the API, and simplifies createCustomDetectors() return types.Benefits include improved PHPStan type inference, better IDE support, and cleaner code overall., GitHub
This lets you simply pass in a URL and get back all sorts of information, including the title, image, and embed code so you can use it how you like. This allowed us to get a proof of concept up and running in our project pretty quickly. However – everything was being embedded in realtime, with oEmbed calls being made to embed resources every time we loaded a page.
To solve this, we created a bridge between Laravel’s cache system and the embed library such that we can load an embed once, and cache the embed code produced, and just re-use that, decreasing load on external services, and increasing load times.
Usage, is simple you just use it as you would embed/embed. If the data is in the cache it will come from there, otherwise it will be fetched and cached automatically.
Happy embedding!