Contact Form 7 is a great, plugin that allows you to easily add contact forms to your WordPress site. Today, I wanted to make a small tweak to one of my contact forms so I could capture some better information.
Specifically, I often receive blog enquiries from people asking questions like “Can this plugin do XXX?” without any context. Since I have around 13 free plugins on WordPress.org, and around 14 sold through my own premium plugin site, and numerous others through other websites – it’s not always obvious which plugin people are asking about.
So – I did the obvious thing, and added a drop-down list and asked people to confirm which plugin they were contacting me about. The challenge was that rather than just hardcoding in the list of options, I wanted it to be dynamic, and generated in realtime.
I can see this being useful in lots of different situations so here’s my solution:
function ses_add_plugin_list_to_contact_form ( $tag, $unused ) {
if ( $tag['name'] != 'plugin-list' )
return $tag;
$args = array ( 'post_type' => 'wpsc-product',
'numberposts' => 50,
'orderby' => 'title',
'order' => 'ASC' );
$plugins = get_posts($args);
if ( ! $plugins )
return $tag;
foreach ( $plugins as $plugin ) {
$tag['raw_values'][] = $plugin->post_title;
$tag['values'][] = $plugin->post_title;
$tag['labels'][] = $plugin->post_title;
$tag['pipes']->pipes[] = array ( 'before' => $plugin->post_title, 'after' => $plugin->post_title);
}
return $tag;
}
add_filter( 'wpcf7_form_tag', 'ses_add_plugin_list_to_contact_form', 10, 2);
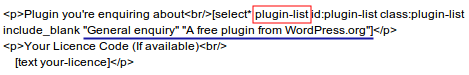
That example picks up a select list called “plugin-list”, and adds to the options for every post retrieved by the call to get_posts. Here’s the setup of the default contact form:

You can see we’ve set the field name to “plugin-list” – so that our code above can make the changes to the right field, and we’ve provided a couple of fixed options – our dynamic ones will be added on after these.
Hopefully this comes in useful!
February 4, 2013 at 3:22 pm
Very nice! Just what I needed.
I changed the code a little bit to make it a litte more general:
$options = (array) $tag[‘options’];
foreach ( $options as $option ) {
if ( preg_match( ‘%^posttype:([-0-9a-zA-Z_]+)$%’, $option, $matches ) ) {
$post_type = $matches[1];
}
}
//check if post_type is set
if(!isset($post_type)) {
return $tag;
}
$args= array(
‘post_type’ => $post_type,
‘order’ => ‘ASC’,
‘orderby’ => ‘title’
);
$plugins = get_posts($args);
This is how I use it:
[select* your-shop posttype:shop]
and it will collect al ‘shop’ posts.
September 13, 2014 at 3:26 am
Hi, is great. Could you please post the whole snippet, including the function name, parameters (if any) and the function call at the end? I´m trying to use your code but my php skills are limited. Thanks a lot!
July 16, 2013 at 4:17 am
Really great! It’s working fine for me…
But now i’m trying to show an ACF plugin custom field in front of the text of each select option.
I’m trying it without success. Does someone know how to do it?
tks =)
December 4, 2013 at 12:57 pm
This looks great! I am trying to change the code to show all custom fields: I have several custom fields with the same key (date) and different values. In the contact form I want visitors to be able to select any of the dates from all pages…
Any ideas how? Thx! 🙂
December 4, 2013 at 8:45 pm
Hi Ralph,
Not quite sure what you’re trying to achieve?
December 10, 2013 at 6:14 pm
is it possible to have a contact form 7 that changes with the selection made.
ex: phone repairs, laptop repairs, gaming console repair.
and when a person chooses one of the above the form changes for that selection.
i hope you get the idea of what i trying to do.
December 10, 2013 at 8:26 pm
It’s not really the topic of this article. There are a few solutions that a quick Google search turned up focussed on using javascript to show/hide the fields. If that’s not suitable I believe Gravity Forms offers conditional fields.
March 27, 2014 at 12:46 am
This was working great, but suddenly this broke.
I’m getting a fatal error on your line 19…
Fatal error: Cannot access private property WPCF7_Pipes::$pipes….
Could a CF7 update have broken this, or something else?
March 27, 2014 at 8:39 am
Yep – something changed in recent versions of CF7. You can just drop the line that refers to pipes and everything should work fine.
So – just remove this line:
$tag['pipes']->pipes[] = array ( 'before' => $plugin->post_title, 'after' => $plugin->post_title);August 22, 2014 at 4:52 am
hi, i’m add code and it working filed select, but when i’m submit => go to 404 page. i’m received email have all filed. how to check error?
function cf7_catpost ( $tag, $unused ) {
if ( $tag[‘name’] != ‘plugin-list’ )
return $tag;
$args = array ( ‘category’ => 4, ‘post_type’ => ‘post’,
‘numberposts’ => 6 );
$plugins = get_posts($args);
if ( ! $plugins )
return $tag;
foreach ( $plugins as $plugin ) {
$tag[‘raw_values’][] = $plugin->post_title;
$tag[‘values’][] = $plugin->post_title;
$tag[‘labels’][] = $plugin->post_title;
}
return $tag;
}
add_filter( ‘wpcf7_form_tag’, ‘cf7_catpost’, 10, 2);
August 23, 2014 at 9:28 am
Hi,
That code shouldn’t affect what happens when you submit the form. I’d suggest trying the contact form 7 forum:
http://wordpress.org/support/plugin/contact-form-7
August 25, 2014 at 11:52 pm
I was attempting to get pipes working in a set of options built in the filter. I started off here, but found the same issue about [code]$tag[‘pipes’]->pipes[] = array ( ‘before’ => $plugin->post_title, ‘after’ => $plugin->post_title);[/code] not being valid any longer.
Should you or anyone run into this same requirement and get stuck. I put together a couple sentences with examples: http://www.mattross.io/2014/08/25/programmatic-selectable-recipients-with-pipes-in-wpcf7/
Thanks for the jump start!
August 10, 2016 at 9:42 am
Nice done @Lee.
Work for me.
It is possible to add an empty option at the beginnig of the select list ?
Thanks for your answer.
August 22, 2016 at 11:14 am
Hello,
I don’t understand what $tag[‘raw_values’][] stands for?
I’m trying to get post ID in the value of the dropdown but still have post title in the email content.
November 10, 2016 at 12:52 pm
please can anyone help me
i want to add a condition to the drop down menu
that if user choose a choice a text erea appears only if check a “Autre ” in the drop down meny
please i’m beginner , can anyone help me with that
January 12, 2017 at 9:54 am
Just awesome! applause please 🙂 with the changelog to remove the “pipes” line 😉
June 1, 2017 at 7:58 pm
How would I go about making it URL dynamic?
So that http://www.domain.com/contact-us/?country=UK pre selects “UK” from the dropdown box?
Thanks
March 31, 2019 at 11:39 am
Hi,
works as expected. But is there any way to preselect a item in this function?
Thanks in advance!
June 24, 2019 at 7:06 am
Can i get the code to make three checkboxes dependent to each other such that selecting one changes the options for the others
Thanks!
September 3, 2019 at 8:57 am
Hi,
I have a WooCommerce store that appears in catalogue mode which means customers fill out a form instead of clicking an ‘Add to Cart’ button.
The products sold are courses which have multiple dates. I have a form which sent a hidden field of the page title so I know which course the form sender is sending an application from but can I add a radio button list with each date on and use cf7 to dynamically use that radio form info to populate a dropdown so that every course can show its dates as selections for the form user?