Featured Products
e-Commerce stores often want to highlight a particular product or products. This can because they have new products to promote, special offers, stock to clear – or just because they believe it will help conversion.
While the popular Virtuemart e-commerce system will let you mark products as “On Special”, it doesn’t offer an out-of-the box way to highlight these special products on the main shop pages.
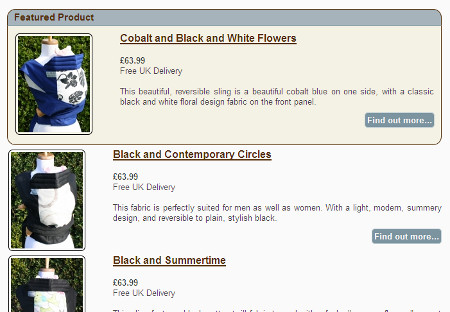
This article will show you how you can use this “On Special” functionality to implement “featured products” in your product listing pages on your Virtuemart Site – take a look at the example below:

Standard Functionality
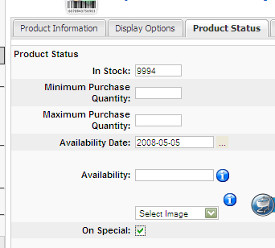
The standard Virtuemart functionality allows you to set a product as “On Special” – as the image below shows.

Unfortunately, this information about your products isn’t available to your theme, so you can’t style your products differently, nor can you sort them to the top of your list (As most designs would require).
Getting the information
The first thing we need to do is make sure that the details about whether the flag is set or not is pulled back from the database. The file we’re interested in is shop_browse_queries.php which is in administrator/components/com_virtuemart/html/.
Line 39 specifies a variable called $field_names, so we need to add the database field product_special to this list, e.g.
$fieldnames = "`product_name`, `products_per_row` , `category_browsepage` ,
`category_flypage` , `#__{vm}_category`.`category_id` ,
`#__{vm}_product`.`product_id` , `product_full_image` , `product_thumb_image` ,
`product_s_desc` , `product_parent_id` , `product_publish` ,
`product_in_stock` , `product_sku` , `product_url` ,
`product_weight` , `product_weight_uom` , `product_length` ,
`product_width` , `product_height` , `product_lwh_uom` ,
`product_in_stock` , `product_available_date` ,
`product_availability` , `product_special`,
`#__{vm}_product`.`mdate` , `#__{vm}_product`.`cdate`";
We then need to make sure that this information is added to the product array available to the layout code.
$products[$i]['product_special'] = $db_browse->f("product_special");
Now, in your browse page template, you can simply check the value of $product_special, and change your HTML output accordingly. For example, on SnugBaby, we wrap featured products in a styled div:
<?php if ($product_special == 'Y') : ?> <div class="featuredheading"> <h3>Featured Product</h3> </div> <div class="featured"> <?php endif; ?>
Bubbling up…
So far we’ve managed to highlight featured products, and the next change is a bit take it or leave it. However, when we were doing our implementation of this on SnugBaby we decided that it looked considerably better if the featured products were first in the list. So, the following change makes special products jump up to the top of your list, with the rest of the product according to your standard ordering rules:
$q .= "\n ORDER BY product_special desc, $orderbyField $DescOrderBy";
If you want to see the final result, check out the SnugBaby Baby Carrier pages.
May 7, 2009 at 10:07 pm
As a quick update to this post – I’ve submitted a patch upstream to the Virtuemart guys so hopefully this will be included out-of-the-box in future.
The patch submitted can be found here:
http://www.leewillis.co.uk/patches/featured-products/featuredproducts2.diff
This implements all of the above, plus some small changes to the standard browse page templates. You’ll have to tweak your own Virtuemart templates to get the look you want obviously!
July 10, 2010 at 3:05 pm
Can something like this be done with discounted products; and new produkts.
i want to have different styling for products that are added in last 2 weeks, also if price is discounted and the one you did – featured
July 11, 2010 at 7:42 pm
The product creation date is already pulled back by the exi disting queries, so to flag “new” products, all you’d have to do would be to check the cdate in your browse page template, and add CSS/HTML as required.
I don’t think the existing queries pull back whether the product is discounted (product_discount_id > 0 if the product is discounted), but you could follow the same approach from this article to add the field, pass it through, and check for it in the browse page certainly.
October 19, 2010 at 12:44 am
To achieve the different styling for products that are added in last 2 weeks i put the following code:
<?php if ((time() – strtotime($cdate))
But it only works correctly if the site language is in English, in Portuguese it doesn´t work.
I think that may be something related to strtotime.
Can you point me in the right direction?
Thanks
October 19, 2010 at 7:25 am
I’d do the date comparison on the MySQL server, and return it as a field. So – you probably want to amend the SQL in shop_browse_queries.php, to get a single field containing the age of the product, and then just check that in PHP.
I can’t help much beyond that really as I don’t have the time to set up foreign language installs etc. but that should point you in the right direction.
April 20, 2011 at 3:11 pm
Very many thanks! I spend half day to find this solution 🙂
July 25, 2012 at 8:02 pm
What about Virtuemart 2? How to make it in new version?